Vscode utilisation de l’extension Continue et configurer Ollama Link to heading
Voici un tutoriel étape par étape pour installer et configurer l’extension Continue dans Visual Studio Code (VSCode) avec Ollama.
Étape 1: Prérequis Link to heading
Avant de commencer, assurez-vous d’avoir:
- Visual Studio Code installé. Vous pouvez le télécharger ici: VSCode.
- Ollama installé. Visitez Ollama pour installer ce gestionnaire de modèles AI.
Étape 2: Installer Continue dans VSCode Link to heading
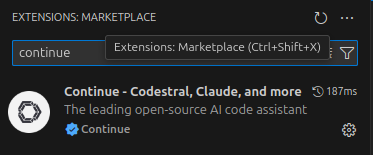
👀 Installing Continue in VS Code
Ouvrez VSCode.
Dans le panneau de gauche, cliquez sur l’icône des Extensions.
Recherchez Continue dans la barre de recherche des extensions.

Cliquez sur Installer pour l’extension Continue.
Étape 3: Configuration d’Ollama Link to heading
Ollama est nécessaire pour gérer les modèles d’IA comme LLaMA 3 et StarCoder. Assurez-vous que Ollama est bien installé et configuré.
Installez Ollama en suivant les instructions fournies sur leur site : Ollama Installation.
Une fois installé, vérifiez que Ollama fonctionne correctement en ouvrant un terminal et en exécutant la commande:
ollama list
Étape 4: Modifier le fichier config.json
Link to heading
Pour configurer les modèles utilisés par Continue (chat, autocomplétion, embeddings), vous devez modifier le fichier de configuration config.json.
- Ouvrez Visual Studio Code.
- Appuyez sur
Ctrl + Shift + Ppour ouvrir la Palette de Commandes. - Tapez Continue: Open config.json et sélectionnez cette option.
Cela ouvrira le fichier config.json où vous pouvez définir les modèles que vous souhaitez utiliser.
Voici un exemple de configuration pour utiliser LLaMA 3 pour le chat, StarCoder 2 pour l’autocomplétion, et nomic-embed-text pour les embeddings:
{
"models": {
"chat": {
"model": "llama3-70b",
"provider": "ollama",
"parameters": {
"temperature": 0.7
}
},
"autocomplete": {
"model": "starcoder-2-7b",
"provider": "ollama",
"parameters": {
"temperature": 0.2
}
},
"embeddings": {
"model": "nomic-embed-text",
"provider": "openai",
"parameters": {}
}
}
}
Si vous préférez utiliser DeepSeek Coder v2 pour l’autocomplétion, modifiez la section autocomplete de la manière suivante:
"autocomplete": {
"model": "deepseek-coder-v2:16b",
"provider": "ollama",
"parameters": {
"temperature": 0.2
}
}
Étape 5: Télécharger et Installer les Modèles via Ollama Link to heading
Ensuite, vous devez télécharger les modèles nécessaires via Ollama.
- Téléchargez le modèle LLaMA 3 70B:
ollama pull llama3-70b
Téléchargez le modèle StarCoder 2 ou DeepSeek Coder v2, en fonction de votre choix pour l’autocomplétion:
Pour StarCoder 2:
ollama pull starcoder-2-7bPour DeepSeek Coder v2:
ollama pull deepseek-coder-v2:16bPour les embeddings, assurez-vous d’avoir le modèle nomic-embed-text téléchargé (cela devrait être configuré automatiquement par Continue).
ollama pull nomic-embed-text
Étape 6: Lancer Continue dans VSCode Link to heading
Une fois que vous avez installé et configuré tous les modèles, vous êtes prêt à utiliser Continue dans VSCode.
- Ouvrez un projet dans VSCode.
- Utilisez la commande Continue: Start dans la palette de commandes (
Ctrl + Shift + P). - Vous pouvez maintenant utiliser Continue avec les modèles que vous avez configurés pour des discussions interactives, de l’autocomplétion, et des embeddings.
Étape 7: Tester les Modèles Link to heading
Commencez par tester si les modèles fonctionnent correctement.
- Pour le chat, essayez de lancer une session et vérifiez que LLaMA 3 est utilisé.
- Pour l’autocomplétion, tapez du code et voyez si StarCoder 2 ou DeepSeek Coder v2 propose des complétions pertinentes.
- Pour les embeddings, utilisez des fonctionnalités qui nécessitent des vecteurs d’embeddings et vérifiez que nomic-embed-text est bien utilisé.
👀 En action